A Mini Design System.
Select and create the basic components of a design system: typography, colors, buttons, icons. Then, use the assets panel to turn them into reusable elements.
Assets / Typography / Colour
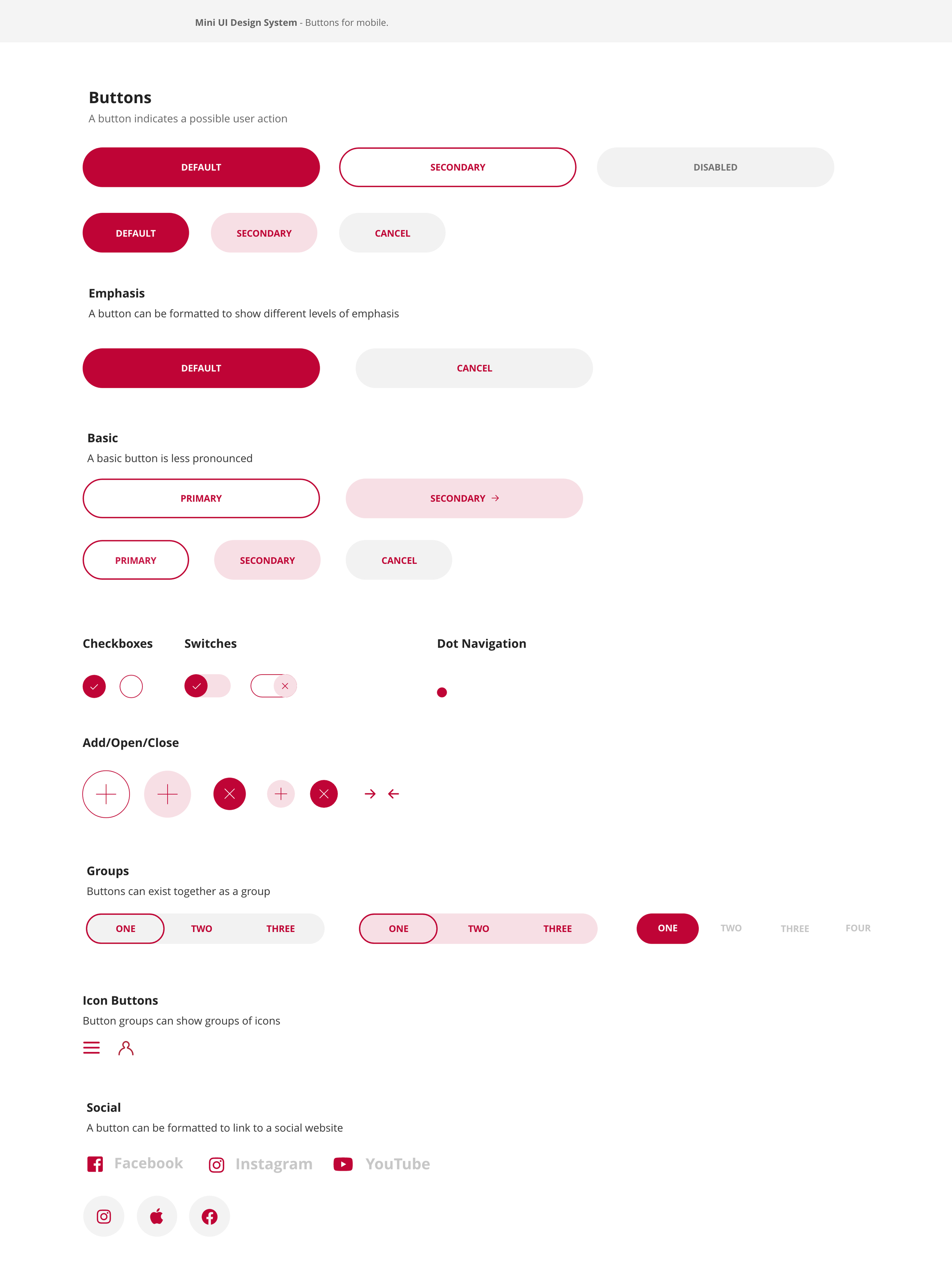
Assets / Buttons
Assets / Input Fields / Icons / Images
Mobile Ui Design Brief
Design a pressed juice recipe app where users can search according to ingredients or health requirements. Use Drag gestures and Timed Triggers to mimic a realistic experience. Make use of design systems in the assets panel.
A Prototype Video
The video takes you through the hi-fidelity prototype of the app to show how the various pages and elements interact.